2024 Review and Goals for H1 2025
A Brief Review of 2024
The last time I posted on this blog was in July 2023. At that time, I had taken a three-month break and was ready to start a new job, full of ambition and looking forward to the future.
A Year at ByteDance - 2023-07 to 2024-07
As it turned out, I left ByteDance after exactly one year, on August 1. I was in the Aeolus team, working on a data visualization product. The main reasons for leaving were related to scope and ROI issues:
2023H2 Goals
Mini-Reflection on “Open-Diary” and the Past Failures
Having goals is a good idea, and it’s even better to pursue them.
Last year, around this time, I came up with the idea of an “open diary” concept. It allows people to keep an open diary as a review and share it like a blog post. I wrote my first post back then, and now it has been a year.
However, I think that’s okay.
Daily Progress
In the recent 2 days, I’ve spent some good time setting up this blog site… here’s the rough timeline:
- before 2022-07-26, I was using Jekyll, and it has been working fine
- on 2022-07-26, when thinking about improving the blogging, there were a few functionalities that’s missing:
- the googleAnalytics was broken
- the commenting system was broken as well
- deployment has been hard – I have to do it manually, by pushing to
gh-pagesbranch- although GitHub uses Jekyll by default, it’s missing some plugins that I use
- so I have to build it manually
- in order to figure out what went wrong… I started to read Jekyll’s source code
- it took me 0.5h, to roughly understand the basic code structure
- progressing slowly, but there were some progress anyway
- meanwhile, I’m also thinking – why not give other system a try?
- I’ve heard about Hugo before, and I know it’s written in Golang
- I started to clone Hugo’s source code, and started reading.
- because I’ve been working with Golang for the past 3 years, the code feels easy to read
- I also went through the tutorial, and starting a new site from scratch
- interestingly, the tutorial was easy to follow – I have my site running within first 10min
- it’s also easy to config – the guides has been mostly easy to read, I can get the info I need within minutes
- I happily coded until like 1am last night, and published this site to replace my previous one in Jekyll
- this has been a great experience
- the templating system is easy to learn, and easy to figure out how to use it correctly, by reading the source code
- I got all my issues with Jekyll resolved very fast
- I’ve also got other functionalities like multi-language support – I can finally split my Chinese post from English ones
- so it also makes me think, that I probably wanna pickup my previous habit of blogging again. So I start to write this post
- this has been a great experience
Summary from my experience, I think there’re a few learning points:
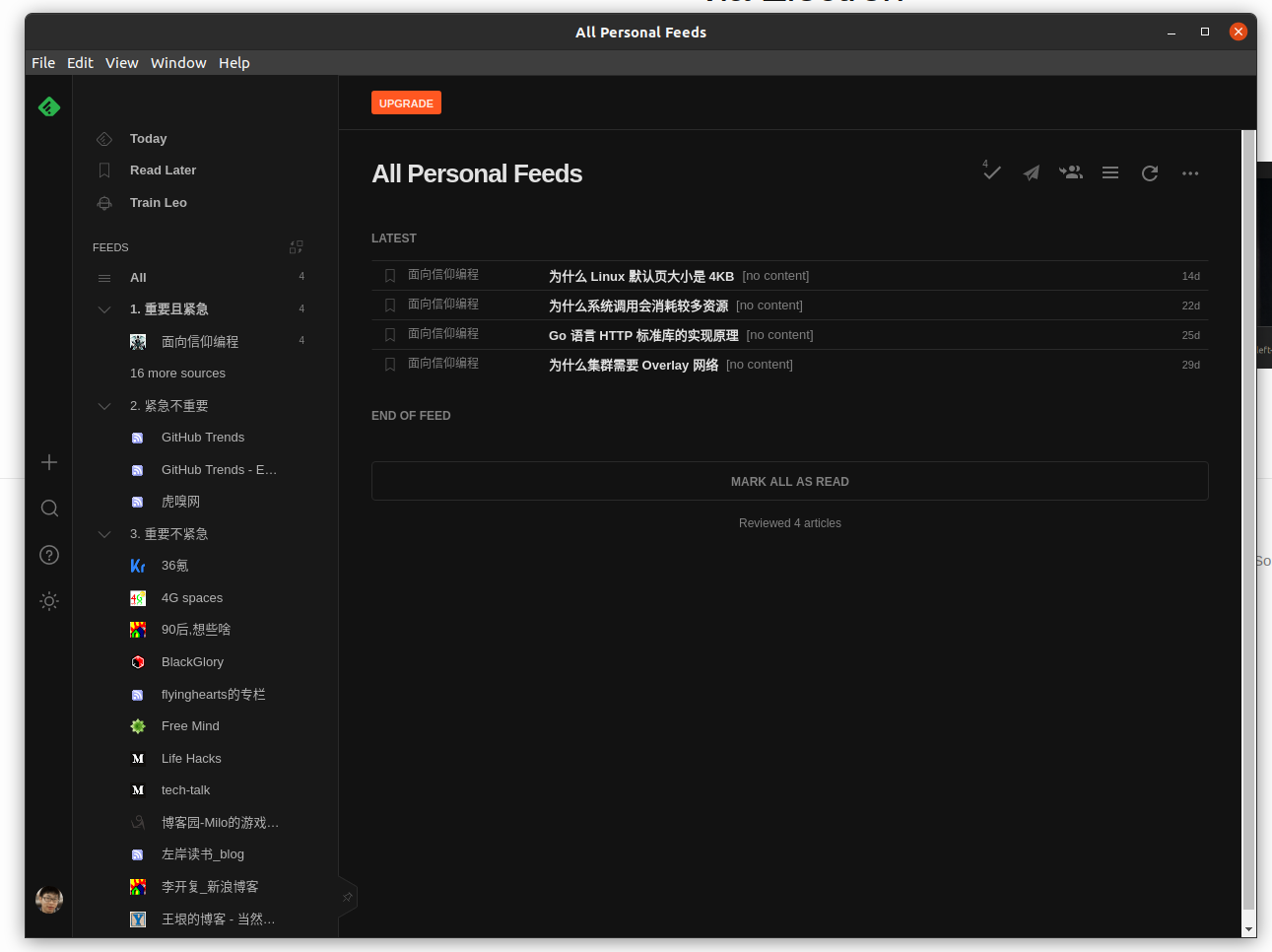
Transform Any Website into Desktop App via Electron
End Result
How it looks (in Ubuntu) in Startup Menu:

How it looks when opened as an App (electron-apps-ubuntu.png)

Motivation
I recently started using a Ubuntu Desktop. However, quite a few apps are missing in Ubuntu.
Therefore, I have to use their web version.
Tools
- ElectronJS: https://www.electronjs.org/
- Unity Launchers And Desktop Files: https://help.ubuntu.com/community/UnityLaunchersAndDesktopFiles
How to Setup
Install Electron Globally
Electron runs chrome internally, but we can run it like a desktop app. ()
Separation of Concern
Situation
When working in big companies like Grab, lots of times I’m just solving some simple CRUD.
Meanwhile, lots of my time needed to be spent upon different other things:
- make and review pull request
- deployment
- fixing failures for functional test and unit test
- load testing
- integrated with the logging library
Problem
Turns out, there’re also other teams, solving the same problem again and again. This pattern has several issues:
Provide Sufficient Context in the Merge Request
TL;DR
When creating a merge request, we need to include more context information:
- describe what you’re trying to achieve in this MR
- why such change is needed
What is Context Information
A pain point of reviewing a merge request, is to understand the context. The context includes:
- what the merge request actually intends to do
- why such changes are needed
- are there any other alternatives
No Context is bad for Reviewer
These context should be communicated properly, so that the reviewer can actually have a clue to justify if the change is necessary & sufficient. Otherwise, the reviewer would have to eye-balling each change, and try to guess why such changes are needed - this is time consuming. With these cognitive overheads, reviewer would tends to:
Testing Result not Detail
When writing specs, I think the spec should describe implementation result, but not the implementation detail.
Take the ruby code below for example:
def add(a, b)
a + b
end
one can test like:
expect( add(1,2) ).to eq(3)
that’s testing the result; but if one write test:
expect( add(1,2) ).to eq(1+2)
that’s testing the detail.
The problem with testing the detail is that… say if the dependent method,
:+ got changed, then the result would actually be different, but the second
spec would still pass.
CSRF protection in Rails
CSRF(Cross Site Request Forgery) is an attack that forces an end user to execute unwanted actions on a web application in which he/she is currently authenticated.
In this post, I’ll explore, in the source code level, how Rails protect itself
from CSRF. It has two checks: based on token, and also the origin header.
We’ll first look at how rails put the token into the page, then see how the token is checked.
on Objective, and Focus
One should always reflect upon himself… to keep on the right track, to find out and correct mistakes, and to the greater self-awareness.
– by Myself.
When reading, what am I reading about?
I have been reading a lot this year. Not only the Tech Specs (which I always do), but also the blog posts (which I often do), as well as the books (which I mostly started this year only). To make my statement stronger, here’s a list of books I’ve read this Year. (I’m recording them down because there’s a line stating “to read more than 50 books this year” in my new year resolution).
Inspirations From Book "Second Machine Age"
I was reading about the book
Here’s the picture after the talk:

I prepared like.. 40 slides; and here’re some of my short insiprations.
Steamer Machine is the first machine age.. because the level of development of our human world boost right its invention.
Then the second machine age starts with Information Technology. It has the following characteristics:
On Abstraction of Process, People, and Ecosystem
Abstraction is a pretty interesting topic. It’s needed cuz huamn mind cannot process big data.
I first learnt about abstraction though programming, by professor Seth Gilbert
when he was trying to instroduce Stack
to us, during my first Algorithm Class.
Since then.. I was fascinated by the idea of abstraction… and I think it’s
good to integrate with the idea of esbi quadrant from the <Rich Dad> Book.
Let the journey start.
The Strong Weak Person
Some people are alive.. but they are already dead. Some people has died, but they are still alive.
“I want… but …” is something we have been hearing too often these days.
These including, but not limit to:
- I want to improve, but my company doesn’t allow me to do so
- I want to study programming, but I don’t have money
- I want to do more exercise, but I don’t have time
- I want … but …
You said that you want it, but you are not doing it / not going for it. It means
that you do not really want it… although you want to be perceived that you
want it.
Winner Takes All
This is a continue, from the last post InEquality.
Unlike traditional business, the internet is actually a much more competitive
field – usually, consumer’s need in a certain field, can be fulfilled by a
single company; company can only win the competition via diversity.
While for traditional business, due to the issue of scalibility, the market allows multiple companies, with samilar nature of business, build the same product, to exist in the market, together.
Inequality
InEquality
All animals are equal, but some animals are more equal than others – George Orwell, Animal Farm
Inequality exists, everywhere. When I mean unequal, I mean efforts, and return. Provided same efforts, the return is different – actually, the difference is so huge, that make people feel that it is unequal.
Job not Equal
For the same efforts, in the same industry, doing the same job, the job pay is unequal.
Small, Incrementmal Change, in Life
Life is a long process. People changes throughout their own life, and people changed in different ways.
In a few years time, one can see difference amoung people already. For example, in three years time, in the High School studies, students who used to have different capabilities, who can score nearly samiliar high score as others, would go to totally different university. in three years time after graduation, some can be already in VPs position (well, they are really out-standing ones), while some are still in the junior positions.
HHKB -- My Review
I’ve bought a keyboard recently, HHKB. Here’s one from amazon
Actually, at the time when I bought it, I’m not exactly sure if I need it or not – the reasons that I bought it, to be honest, are:
- I need an external keyboard.
- It looks geeky, and cool
- The review says that it is good.
However, after two days of usage, I think I may not like it that much (although, I’ll be continuing using it). Here’s the pros & cons as below:
Agile Meetup After Thoughts -- Distribute Human Group
I went to the agile meetup today. I like how the agile meetup runs:
- Break 2 hours’ time down to 4 sections, each section is 0.5h long.
- At each section, there’re 4 groups: A B C D
- Anyone can initiate any idea, to host a discussion in one group, at one section.
- Any topic is good
- What happened is what should happen
- Anyone is free to join any section; anyone can quit any section at any time
This is totally self-organizing, which in a sense means, agile. The each of the person can be viewed as a computer in a big distributed system; there’s only rules to follow, no decision-maker.
JS Tricks from JS-puzzlers
Javascript-Puzzlers is a nice place for people to.. test their JS knowledge :)
I wrote some code to learn&verify JS’s behaviour while solving the problems. I’ll try to put the result below.
Meanwhile, I’ve also put the JS source code here.
// Question #1: ["1", "2", "3"].map(parseInt)
// Verify as below
var a = ['1','2','3'];
// This would show the input that `map` feeds to the callback
a.map(function(){console.log(arguments);});
// output of one of the lines: { '0': '1', '1': 0, '2': [ '1', '2', '3' ] }
console.log( parseInt('1',0)); // output: 1
console.log( parseInt('2',1)); // output: NaN
// Question #2: [typeof null, null instanceof Object]
// output: ["object", false]
// It's explained pretty well in the answer part
// Question #3: [ [3,2,1].reduce(Math.pow), [].reduce(Math.pow) ]
a = [3,2,1];
a.reduce(function(n){console.log(arguments);return n;});
console.log(Math.pow(3,2)); // output: 9
// [].reduce(function(n){console.log(arguments);return n;});
// would result in TypeError
/* Question #4:
var val = 'smtg';
console.log('Value is ' + (val === 'smtg') ? 'Something' : 'Nothing');
*/
var val = 'smtg';
console.log('Value is ' + (val === 'smtg') ? 'Something' : 'Nothing');
// + operator has higher precedence than ternary
// Moral of story: always wrap in brackets when you're not sure about the precedence.
/* Question #5:
var name = 'World!';
(function () {
if (typeof name === 'undefined') {
var name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})();
NOTE: this is a very interesting trick!
*/
var str = 'songyy';
(function(){
if(typeof str === 'undefined'){
var str = 'abc';
console.log(str); // This is executed
// Because the `var str` declaration is visible to the function, but the corresponding initialization is not
}
})();
(function(){
if(typeof str === 'undefined'){
console.log(str); // This is not executed
// Because when there's no locally defined `str`, it's then referred to the gloabl one, which is... defined.
}
})();
/* Question #6:
var END = Math.pow(2, 53);
var START = END - 100;
var count = 0;
for (var i = START; i <= END; i++) {
count++;
}
console.log(count);
*/
var END = Math.pow(2, 53);
var START = END - 100;
console.log("(START,END,END+1) = " + START + ", " + END + "," + (END+1));
console.log('END == (END+1) is ' + (END == (END + 1))); // TRUE, interestingly
/* Question #7:
var ary = [0,1,2];
ary[10] = 10;
ary.filter(function(x) { return x === undefined;});
Answer explains it well:
Array.prototype.filter is not invoked for the missing elements.
*/
/* Question #8:
var two = 0.2
var one = 0.1
var eight = 0.8
var six = 0.6
[two - one == one, eight - six == two]
Floating Point equality check will most-of-time give you unexpeced result
*/
console.log("0.8 - 0.2 = " + (0.8 - 0.2));
/* Question #9:
function showCase(value) {
switch(value) {
case 'A':
console.log('Case A');
break;
case 'B':
console.log('Case B');
break;
case undefined:
console.log('undefined');
break;
default:
console.log('Do not know!');
}
}
showCase(new String('A'));
// Answer explains well: switch uses === internally and new String(x) !== x
*/
/* Question #10:
function showCase2(value) {
switch(value) {
case 'A':
console.log('Case A');
break;
case 'B':
console.log('Case B');
break;
case undefined:
console.log('undefined');
break;
default:
console.log('Do not know!');
}
}
showCase2(String('A'));
// Because unique string would have a unique instance in memory
*/
/* Question #11:
function isOdd(num) {
return num % 2 == 1;
}
function isEven(num) {
return num % 2 == 0;
}
function isSane(num) {
return isEven(num) || isOdd(num);
}
var values = [7, 4, '13', -9, Infinity];
values.map(isSane)
Answer explains very well: -9 % 2 gives -1 (modulo operator keeps sign so it's result is only reliable compared to 0)
And the same goes in C! (and probably other languages)
Moral of story: always check for (a%2==0) rather than with (==1)
or easier way of checking: (a&1 == 1) to check if it's odd
*/
function isOdd(num) { return num % 2 == 1; }
function isEven(num) { return num % 2 == 0; }
console.log([isOdd(Infinity),isEven(Infinity)]);
var a = '13'; console.log([isOdd(a),isEven(a)]);
var a = -9; console.log([isOdd(a),isEven(a)]);
/* Question #12:
parseInt(3, 8)
parseInt(3, 2)
parseInt(3, 0)
Answer explains well, and this is verified in the first question.
Answer: 3 doesn't exist in base 2, so obviously that's a NaN, but what about 0? parseInt will consider a bogus radix and assume you meant 10, so it returns 3.
*/
/* Question #13: Array.isArray( Array.prototype )
Interestingly.. Array's prototype is an empty array.
*/
/* Question #14:
var a = [0];
if ([0]) {
console.log(a == true);
} else {
console.log("wut");
}
Answer explains well: [0] as a boolean is considered true. Alas, when using it in the comparisons it gets converted in a different way and all goes to hell.
*/
/* Question #15: [] == []
*/
console.log("([ [] == [], [] === [] ]) = " + [ [] == [], [] === [] ]);
/* Question #16:
'5' + 3
'5' - 3
Answer explains well: Strings know about + and will use it, but they are ignorant of - so in that case the strings get converted to numbers.
*/
/* Question #17: 1 + - + + + - + 1
*/
console.log(1 + - + + + 1);
// No mater how many + in front of a number, its sign is decided by the # of -
/* Question #18:
var ary = Array(3);
ary[0]=2
ary.map(function(elem) { return '1'; });
Answer explans well: The result is ["1", undefined × 2], as map is only invoked for elements of the Array which have been initialized
*/
/* Question #19:
function sidEffecting(ary) { ary[0] = ary[2]; }
function bar(a,b,c) {
c = 10
sidEffecting(arguments);
return a + b + c;
}
bar(1,1,1)
Answer explains well: The result is 21, in javascript variables are tied to the arguments object so changing the variables changes arguments and changing arguments changes the local variables even when they are not in the same scope.
*/
function bar(a,b,c) { c = 10; console.log(arguments); }
bar(1,1,1); // as we can see, arg c has been modified.
/* Question #20:
var a = 111111111111111110000,
b = 1111;
Err... Intrestingly, console.log(111111111111111111111) would give you
111111111111111110000 instead. A Few others:
log(211111111111111111121) -> 211111111111111100000
log(989999999999999999999) -> 990000000000000000000
log(999999999999999999999) -> 1e+21
*/
/* Question #21: var x = [].reverse; x();
This is a very interesting question.
var x = [].reverse; x(); -> returns window object
[].reverse(); -> returns []
Answer explains it well: [].reverse will return this and when invoked without an explicit receiver object it will default to the default this AKA window
But do note that:
function Bar(){
var x = [].reverse;
console.log(x());
}
new Bar();
would raise an error
I asked a question on StackOverFlow here: http://stackoverflow.com/questions/21978707/calling-array-prototype-reverse-on-empty-array
And it was explained pretty clear over there.
*/
/* Question #22:
Number.MIN_VALUE > 0
Err.. Test on the understand of `MIN_VALUE` object. Answer Explains:
> Number.MIN_VALUE is the smallest value bigger than zero, -Number.MAX_VALUE gets you a reference to something like the most negative number.
*/
/* Question #23: [1 < 2 < 3, 3 < 2 < 1]
Answer: true, true. Simply note that '<' is left associative
*/
/* Question #24: 2 == [[[2]]]
As it says.. WTF... answer explains: both objects get converted to strings and in both cases the resulting string is "2"
*/
/* Question #25:
3.toString()
3..toString()
3...toString()
Interestingly, result is: error, "3", error. Answer explains it well:
> 3.x is a valid syntax to define "3" with a mantissa of x, toString is not a valid number, but the empty string is.
*/
/* Question #26:
(function(){
var x = y = 1;
})();
console.log(y);
console.log(x);
Easy one: y is an automatic global, not a function local one.
*/
/* Question #27:
var a = /123/,
b = /123/;
a == b
a === b
Interestingly, regex are never equal to each other.
*/
/* Question #28:
var a = [1, 2, 3],
b = [1, 2, 3],
c = [1, 2, 4]
a == b
a === b
a > c
a < c
*/
console.log("[1,3] < [1,4] is: " + ( [1,3] < [1,4]) ); // -> Output: true
console.log([ [1,3] == [1,4], [1,3] === [1,4] ]); // -> Output: [false, false]
/* Question #29:
var a = {}, b = Object.prototype;
[a.prototype === b, Object.getPrototypeOf(a) === b]
Answer Explains: Functions have a prototype property but other objects don't so a.prototype is undefined.
Every Object instead has an internal property accessible via Object.getPrototypeOf
*/
// Additionally, note that:
var a = {}, b = {};
console.log("[a == b, a === b] is: ",[a == b, a === b]); // [false, false]
// and `{} == {}` is invalid
/* Question #30:
function f() {}
var a = f.prototype, b = Object.getPrototypeOf(f);
a === b
Answer States: f.prototype is the object that will become the parent of any objects created with new f while Object.getPrototypeOf returns the parent in the inheritance hierarchy.
This is very easy for one to go wrong
*/
/* Question #31:
function foo() { }
var oldName = foo.name;
foo.name = "bar";
[oldName, foo.name]
Answer States: name is a read only property. But it doesn't throw an error when assigned.
*/
/* Question #32: "1 2 3".replace(/\d/g, parseInt)
Answer: "1 NaN 3"
See the args printed below for the values passed
*/
console.log("args of replace:");
"1 2 3".replace(/\d/g, function(){console.log(arguments);});
/* Question #33:
function f() {}
var parent = Object.getPrototypeOf(f);
f.name // ? -> f
parent.name // ? -> Object
typeof eval(f.name) // ? -> Error
typeof eval(parent.name) // ? -> Function
Answer: "f", "Empty", "function", error
Note that, Object.getPrototypeOf(f) gives you empty object, whose name is 'empty'; Calling Empty gives you error.
*/
/* Question #34:
var lowerCaseOnly = /^[a-z]+$/;
[lowerCaseOnly.test(null), lowerCaseOnly.test()]
After seeing the answer.. I wanna say: WTF!!!
Answer: [true,true].
As answer explains: the argument is converted to a string with the abstract ToString operation, so it is "null" and "undefined".
*/
/* Question #35: [,,,].join(", ")
Answer: ", , "
Firstly, [,,,] is [undefined * 3]; secondly, joining of `undefined` would translate `undefined` into empty string.
*/
/* Question #36:
var a = {class: "Animal", name: 'Fido'}; a.class
Answer: The answer is: it depends on the browser. class is a reserved word, but it is accepted as a property name by Chrome, Firefox and Opera. It will fail in IE. On the other hand, everybody will accept most other reserved words (int, private, throws etc) as variable names too, while class is verboten.
In NodeJS, it's the same as chrome.
*/
var a = {class: "Animal", name: 'Fido'}; a.class
console.log("a.class = " + a.class);
/* Question #37: var a = new Date("epoch")
Answer: Invalid Date.
Given answer explains pretty well: You get "Invalid Date", which is an actual Date object (a instanceof Date is true). But invalid. This is because the time is internally kept as a Number, which in this case it's NaN
*/
/* Question #38:
var a = Function.length,
b = new Function().length
a === b
Answer: false
Because Function.length returns the # of args expected to this funciton.
Function() by default take 1 arg; annoymus function take 0 arg in stead.
*/
/* Question #39:
var a = Date(0); var b = new Date(0); var c = new Date();
[a === b, b === c, a === c]
answer: all false.
Reason: Date(0) returns the Date as a string, new Date(0) return the Date object, with TimeStamp set to 0; new Date() set to current time
*/
/* Question #40:
var min = Math.min(), max = Math.max()
min < max
Interestingly, Math.min returns +Infinity when supplied an empty argument list. Likewise, Math.max returns -Infinity.
So the answer is false.
I believe this is related to the implementation of the min/max func.
*/
MeaningFul and MeaningLess
There is an interesting effect: people tends to do, or even addicted into, the meaningless things, rather than the meaningful ones. For example, playing the game ‘clash of clans’ is actually meaningless, because everything is built on virtual data, which doesn’t make much difference to people’s life; but, however, it does make some difference to the player’s life: player has emotional attachment after invested a great amount of time into that game, and lots of time (which can be potentially invested into lots of other things) has been wasted. Put that in the context, the opportunity for playing the game is really high.
Speed is the king
I’ve been always believing that.. Idea is cheap, because implementation is hard. While for simple ideas, implementation is not-always hard, esp. when developer only want to create a basic working example – i.e., not worrying too much about the detailed implementations.
It’s believed that.. for a simple idea, 80% of the features – the main feature, can be implemented within 20% of the time – and that’s the main functionality.